Digital Report Teaser
Report Teaser
for Black + Veatch
My Role
Art Direction
UX Design
Interaction Design
Client
Black + Veatch
Project Duration
1 week
Programs Used
Ceros Studio
Adobe Photoshop
Adobe Illustrator
Adobe AfterEffects
How do you get people to want to download a long report? Black + Veatch, the global construction engineering and consulting company, generates reports to inform their clients on annual data and trends across various disciplines. For example, their Annual Water Report was a long, 70-page PDF that was chock full of detailed charts, dense text, and other data, which made the information very dry (pun intended). At the same time, the B+V team were not satisfied with their team’s current workflow and felt they needed assistance in developing an efficient process for creating content.
Our goal was to conduct a 5-day Design Sprint in collaboration with the design teams at Ceros and B+V to brainstorm and design a Digital Report Teaser that would highlight the key information from the report through compelling visuals and interaction design.
The Problem
My Role
As the UX designer, I was responsible for co-leading the design sprint for B+V, ideating solutions, creating wireframes and prototypes, and producing the published digital experience. I collaborated closely with content strategists and production designers to ensure the workshop and deliverable satisfied the needs of the B+V team.
I co-lead the workshop for B+V with a Content Strategist at Ceros across 5 days. Throughout the workshop, we followed the design sprint framework (Empathize, Define, Ideate, Prototype, Test) to develop the Digital Report Teaser, which helped to educate them on how they can efficiently create content on their own in the future, and have a completed page to be proud of in the end.
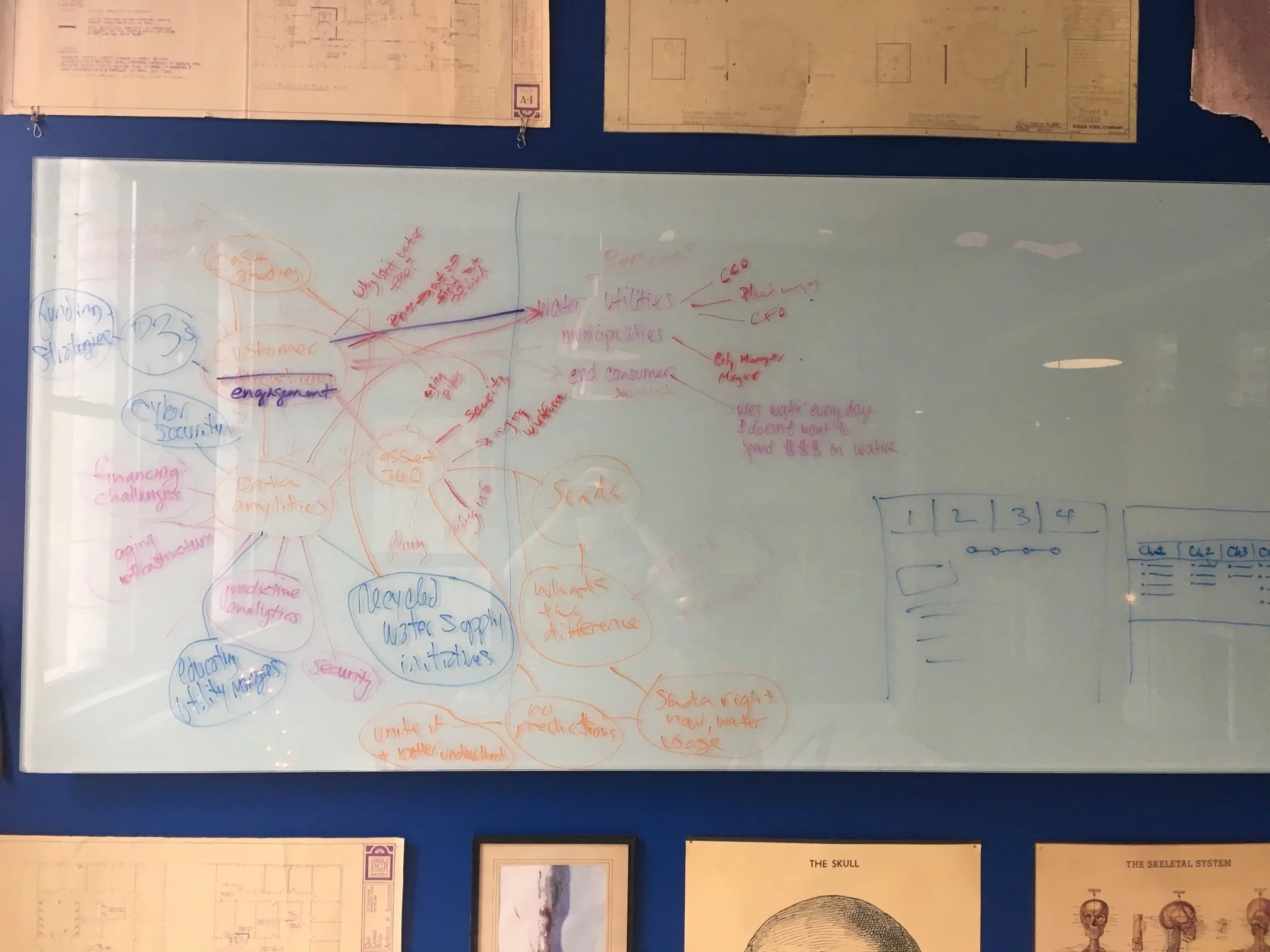
Design Sprint
The mind mapping exercises and wireframes in our discussions within Days 2 and 3 helped the group decided on a landing page that would be embedded on their website, promoted through email and website banners for their customers and the general public who are interested in their findings on water infrastructure and sustainability. We chose topics to include in the experience were tailored to match the level of their general audience, everything between an uninformed user to a seasoned professionals since it would be widely available to anyone who is navigating through their website. The layout was designed and built within the Ceros Studio and intended to entice all audiences and get them excited to learn more through engaging visuals, animations, and interactive elements.
Solution
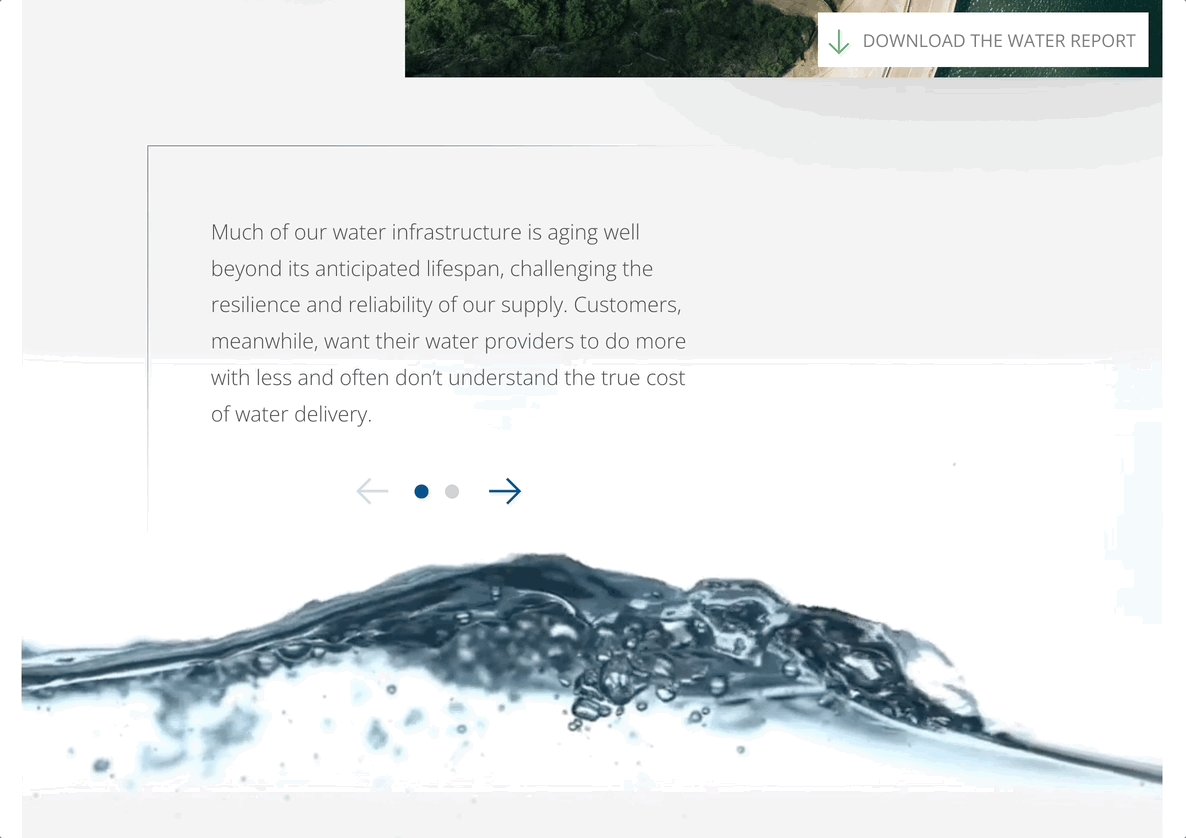
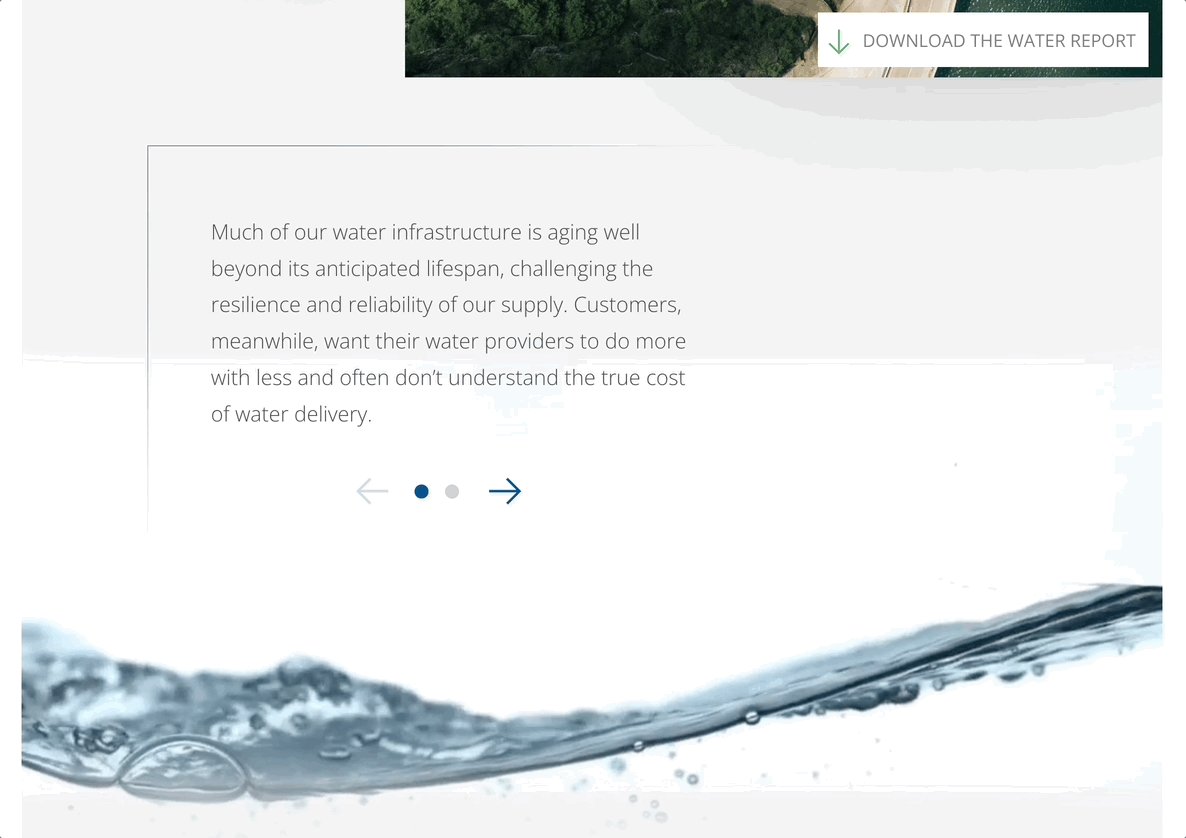
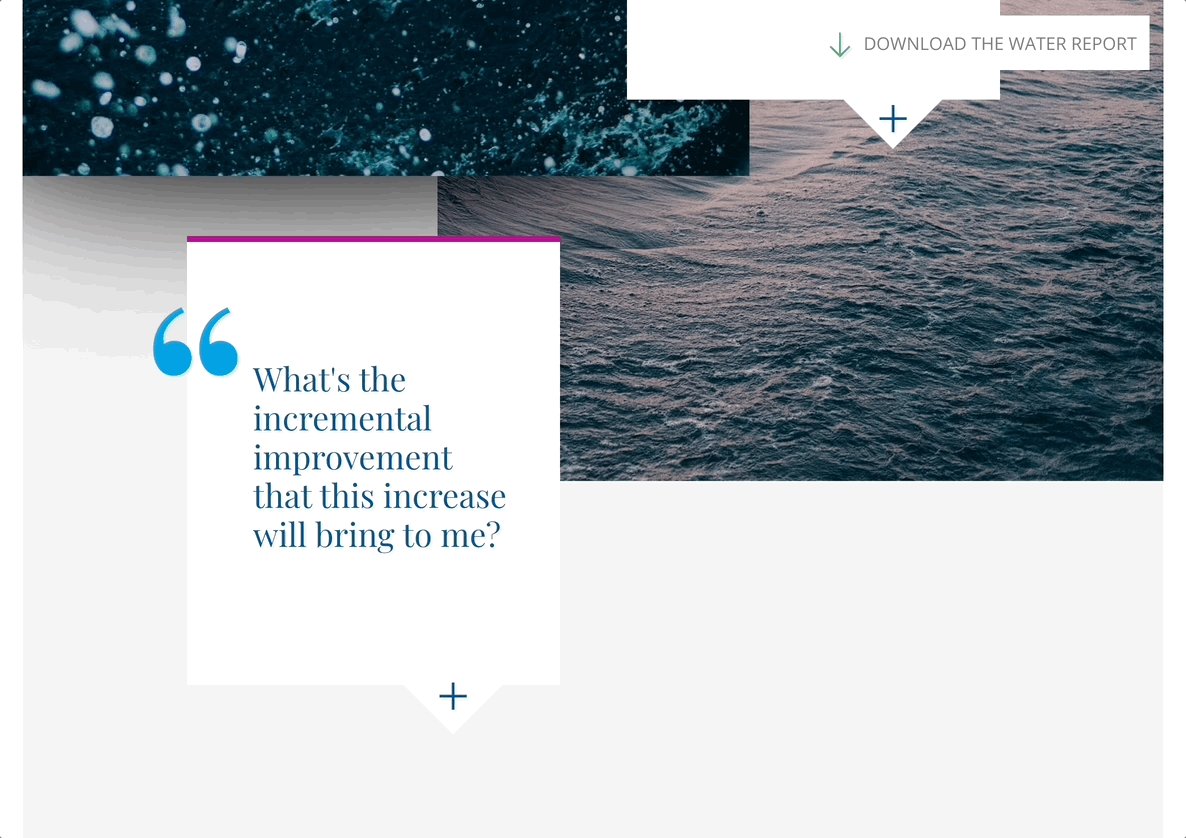
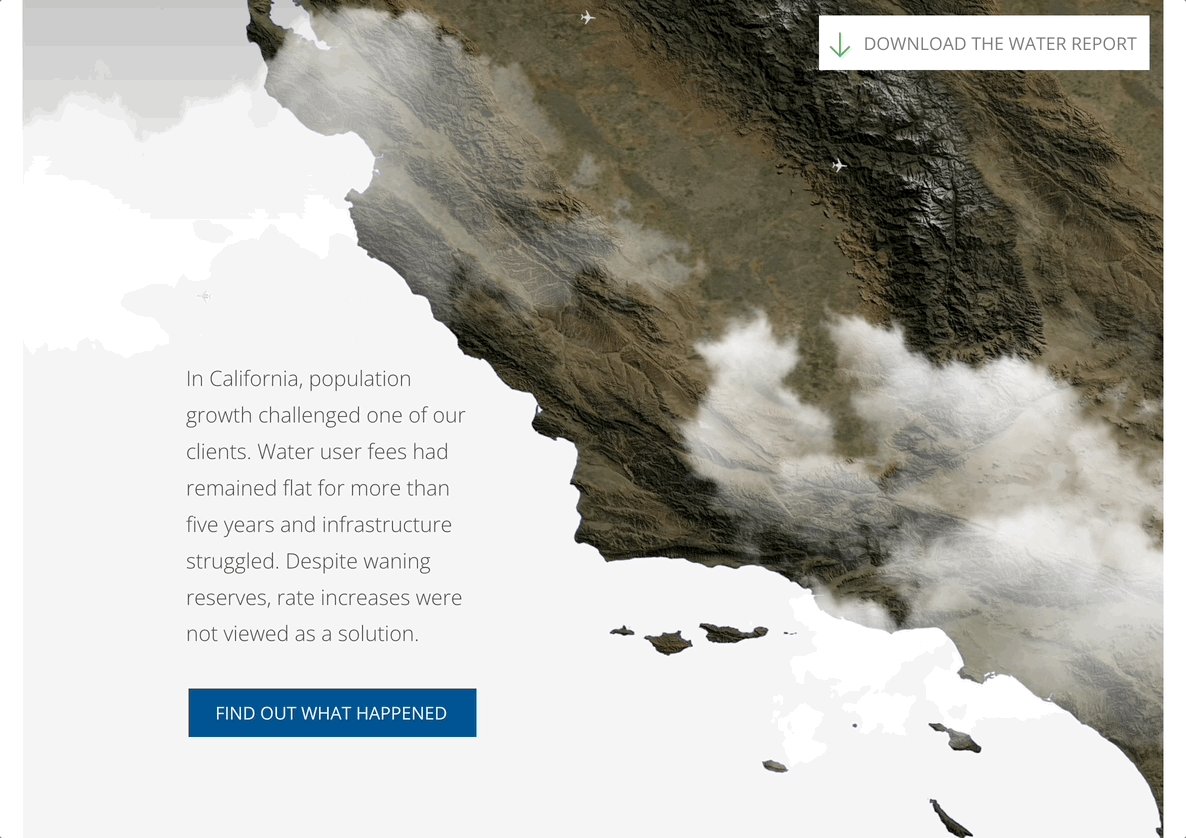
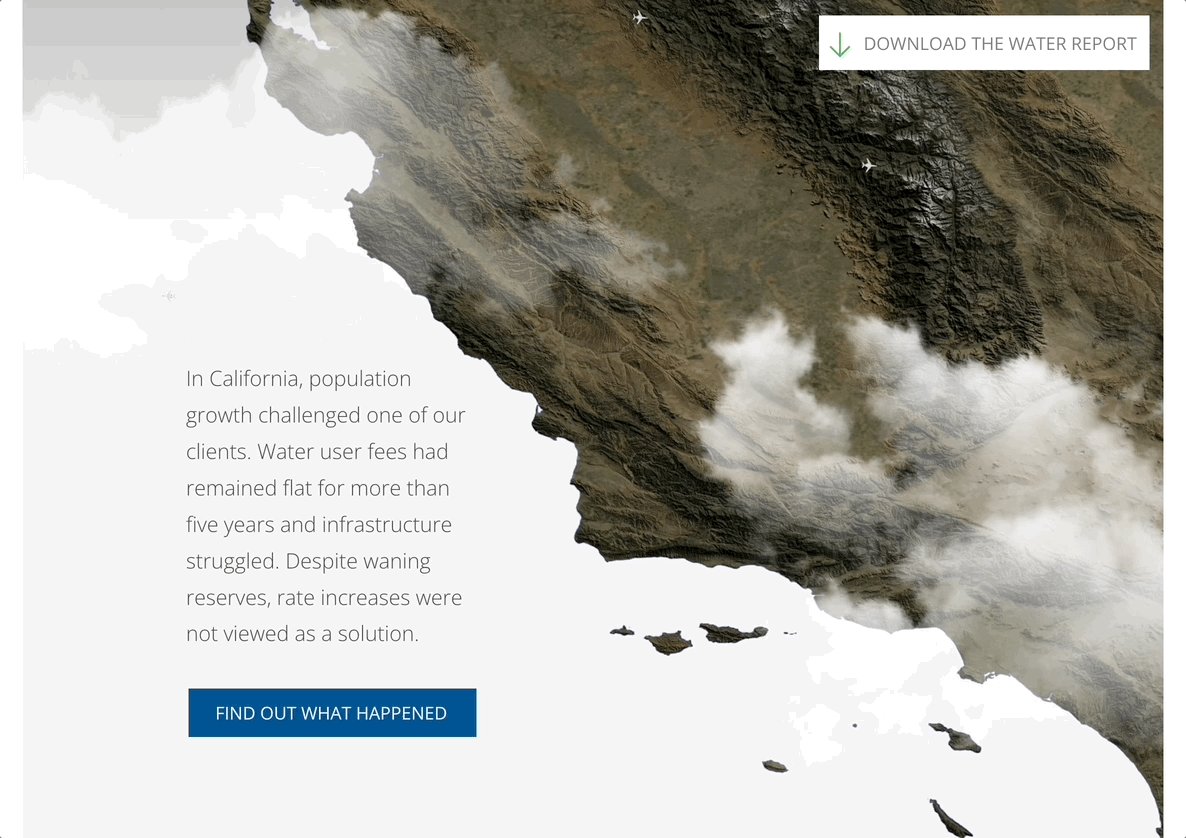
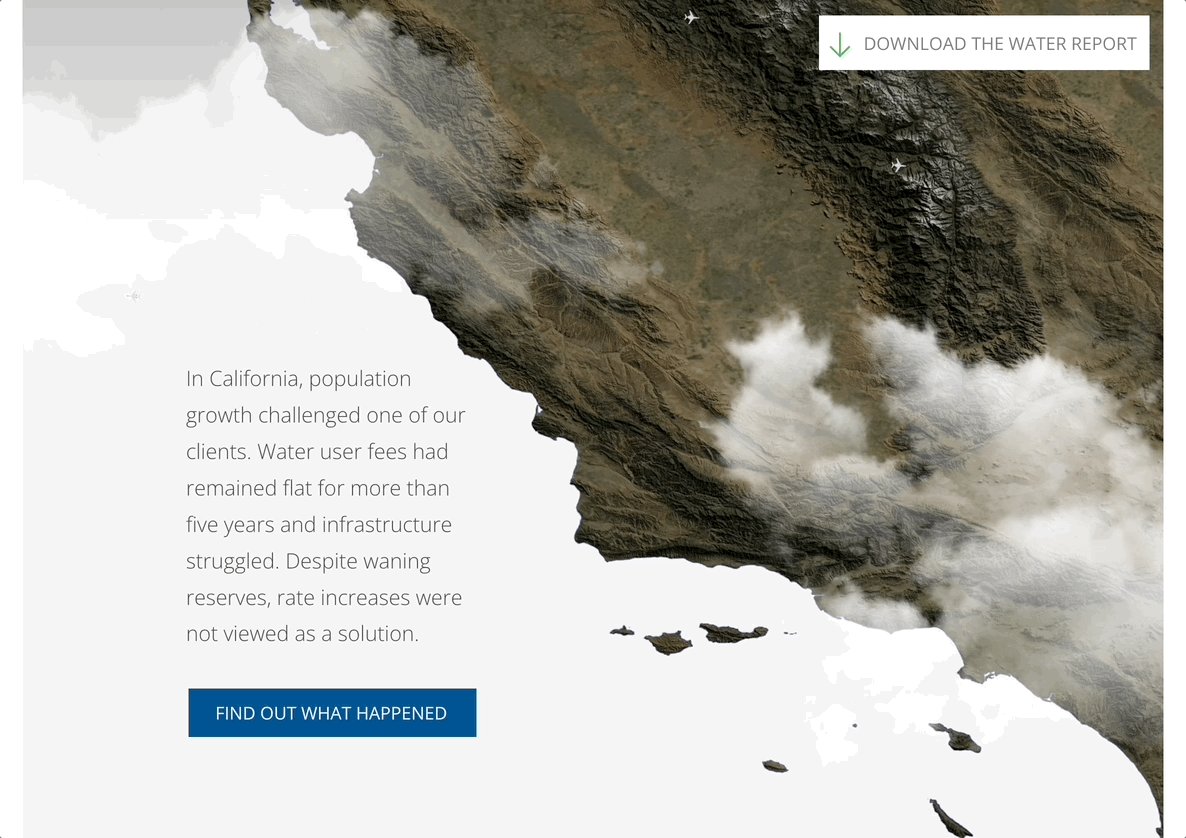
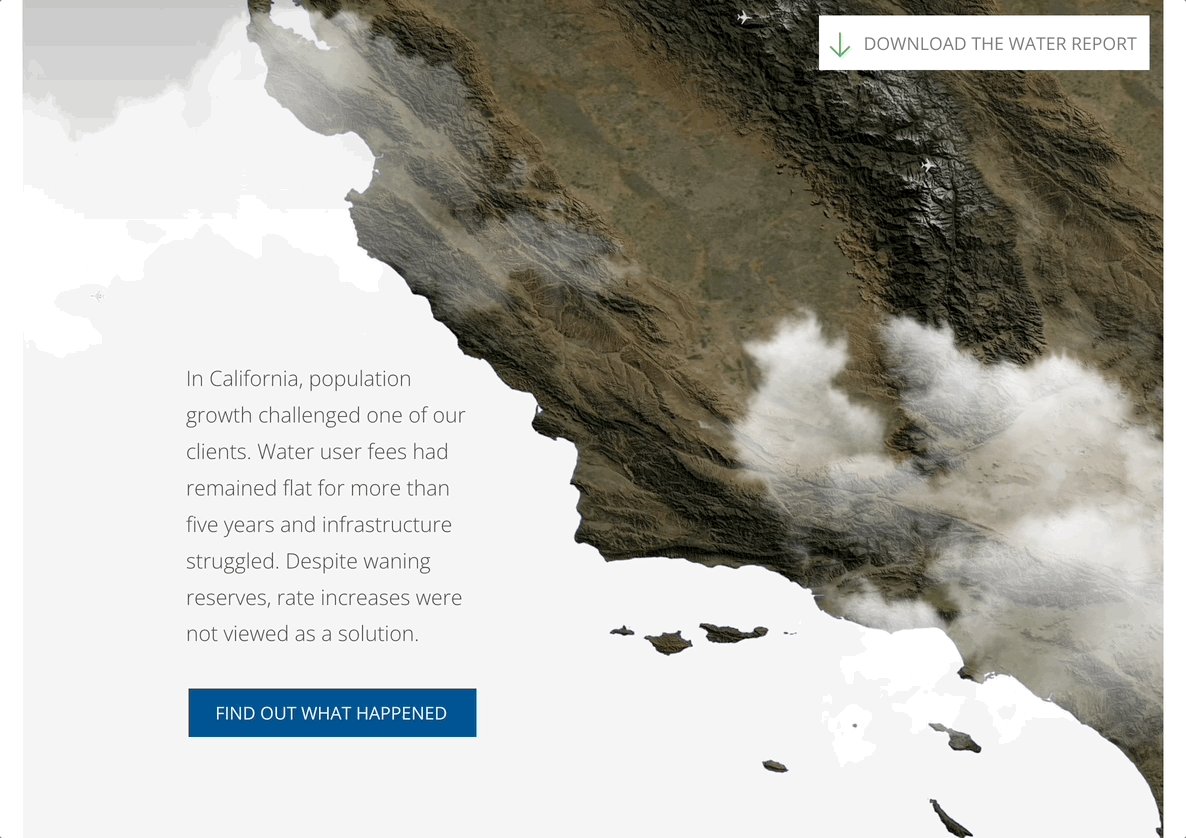
Pinned “Download” Button
The CTA follows users down the page, allowing them to act on downloading the full report at any point.
Snackable Text
Let’s face it, people on the internet have short attention spans. Text needs to be scannable and easy to digest.
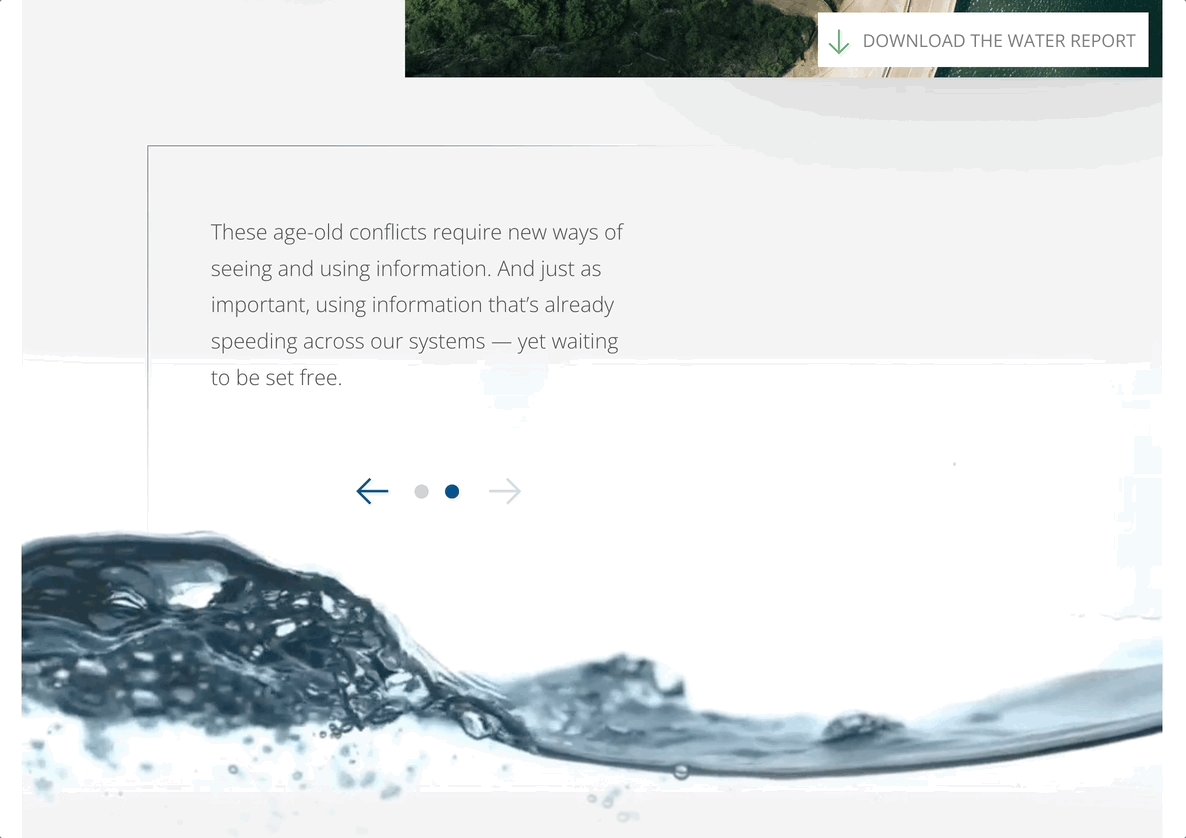
Captivating Visuals and Dynamic Layout
Animation and highly engaging visuals are the quickest and easiest ways of captivating the audience.
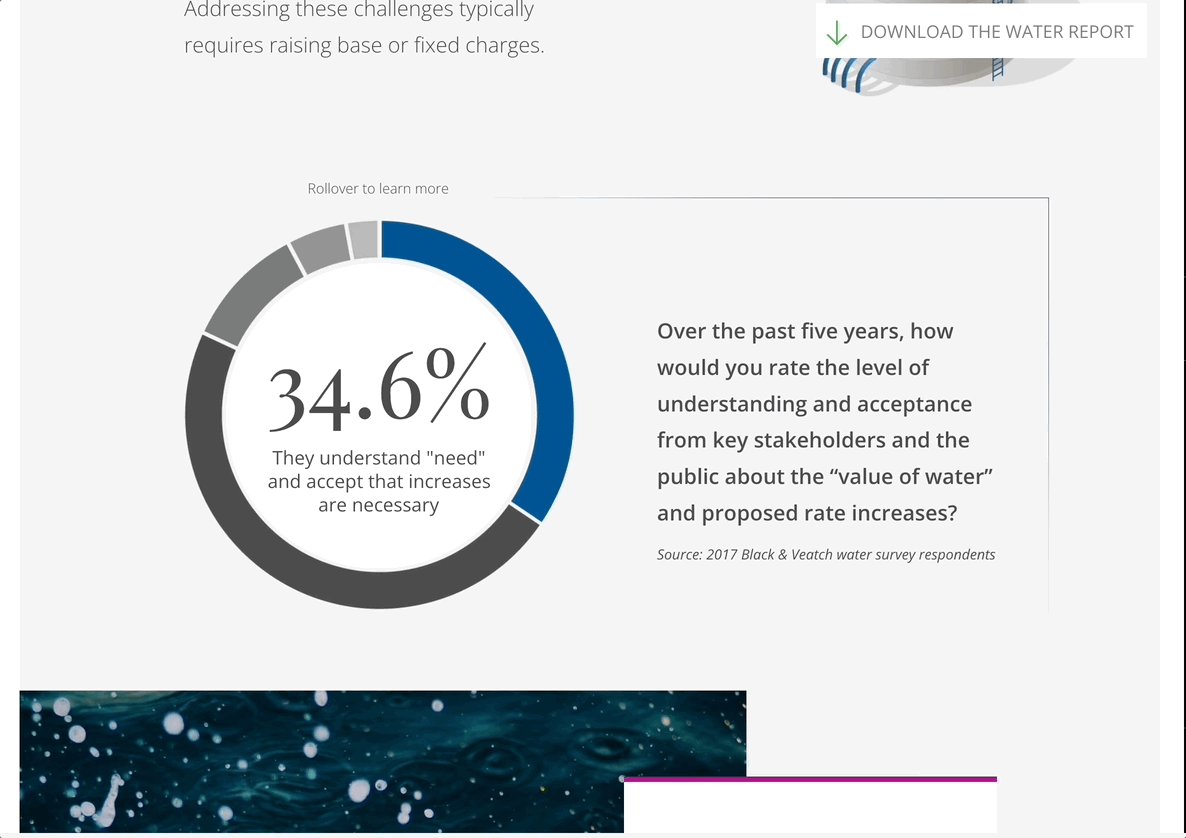
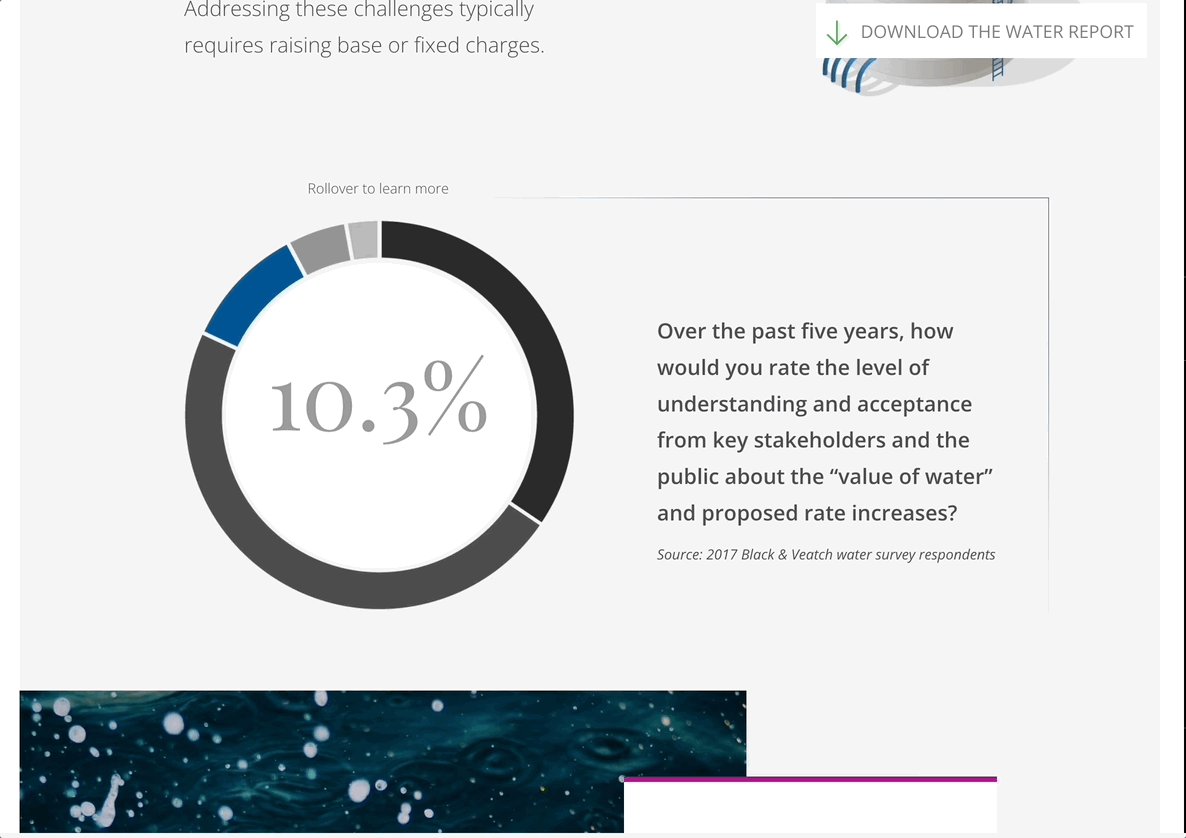
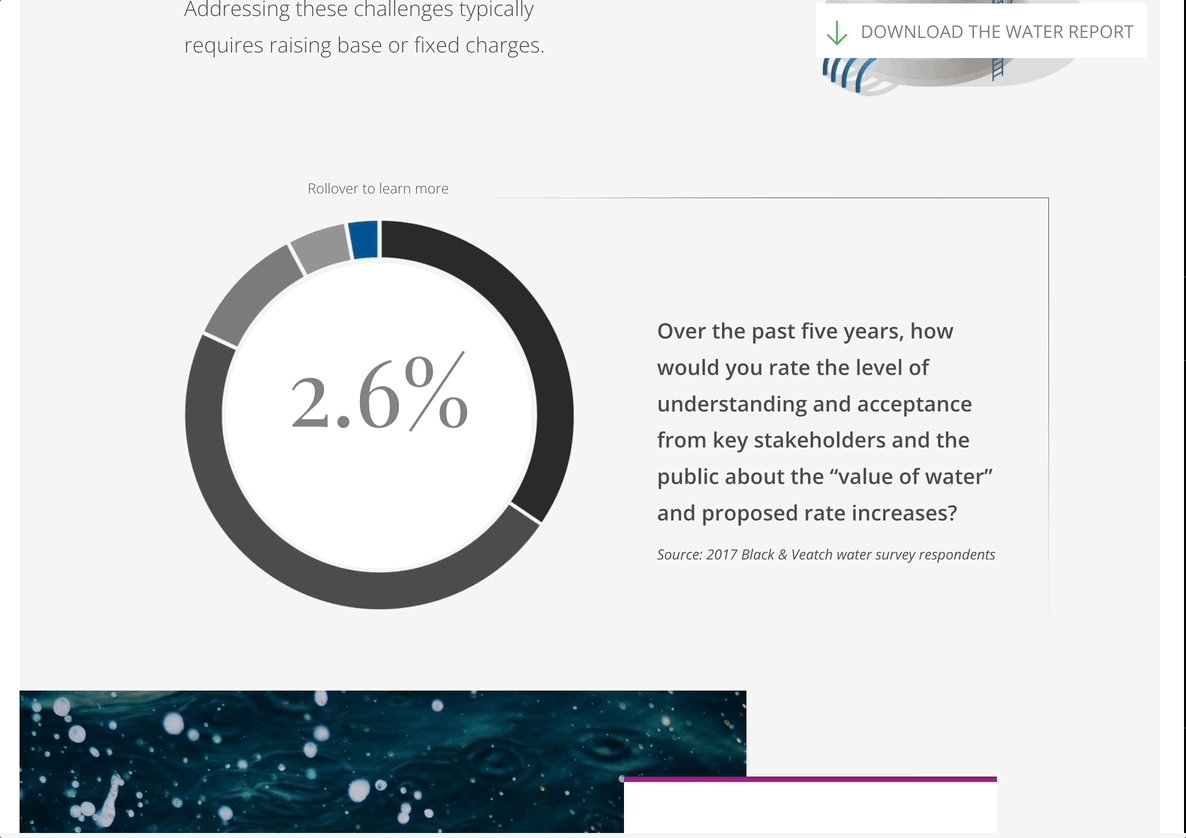
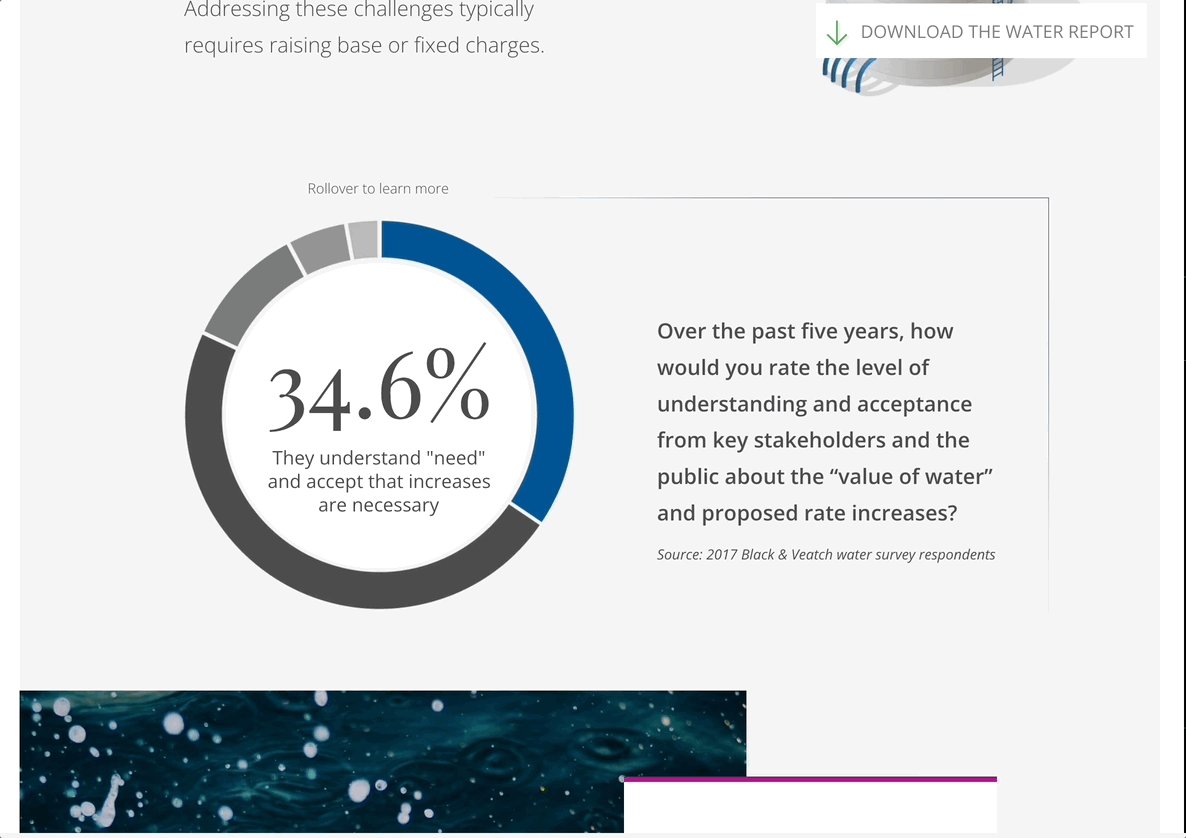
Interactive Data Visualizations
Give the audience more control over what they see and when they see it. Add transitions to provide feedback as they explore charts.
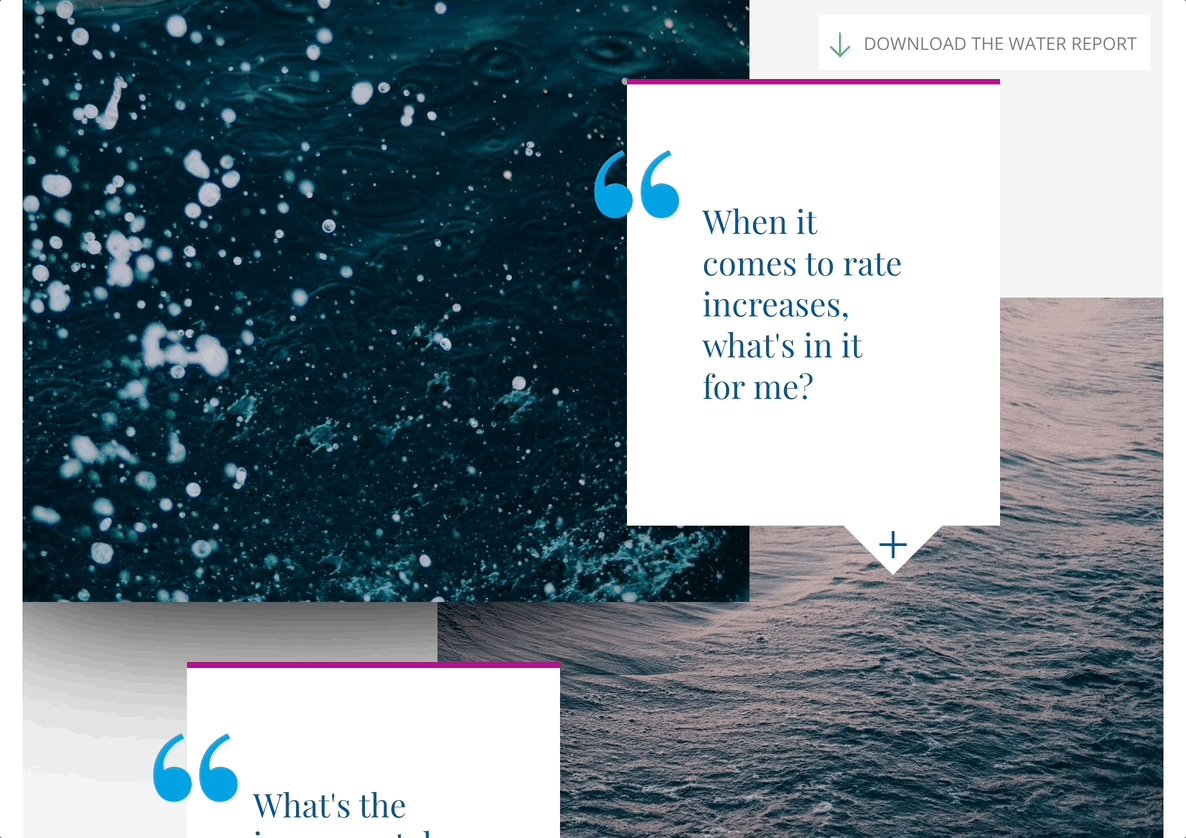
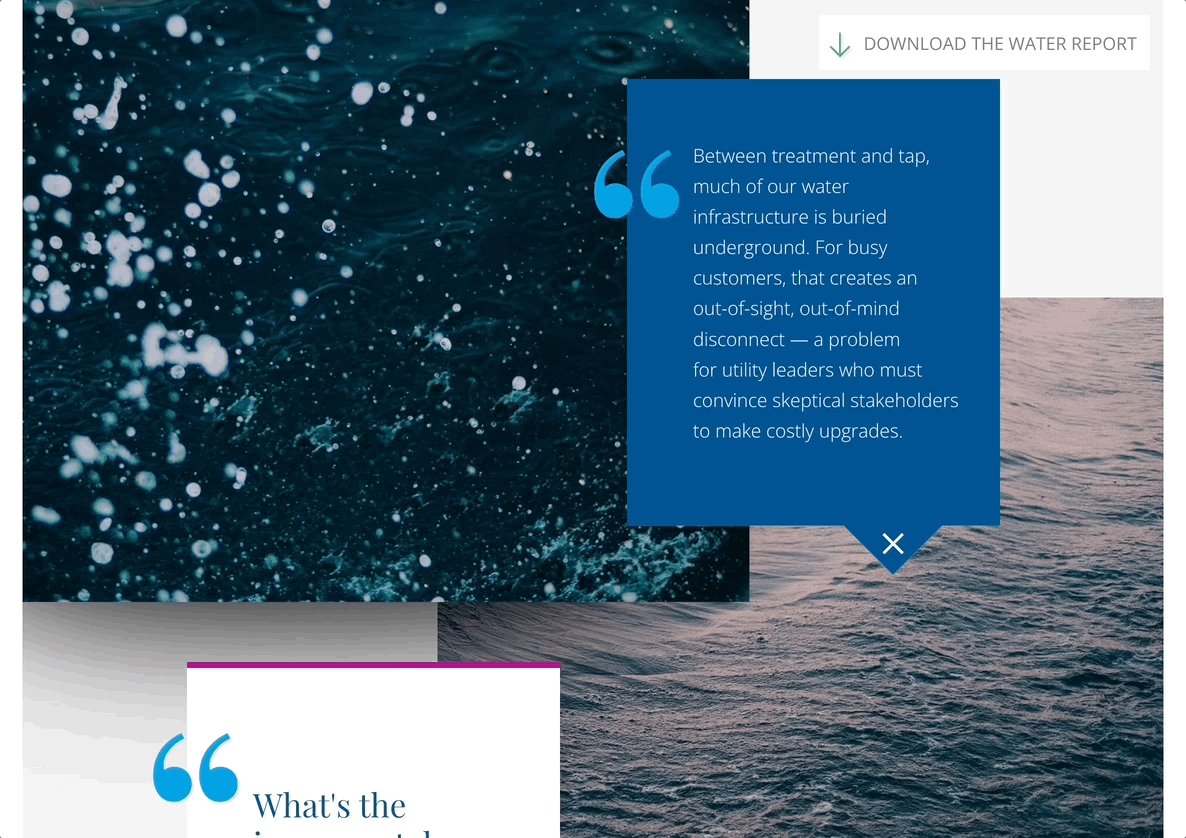
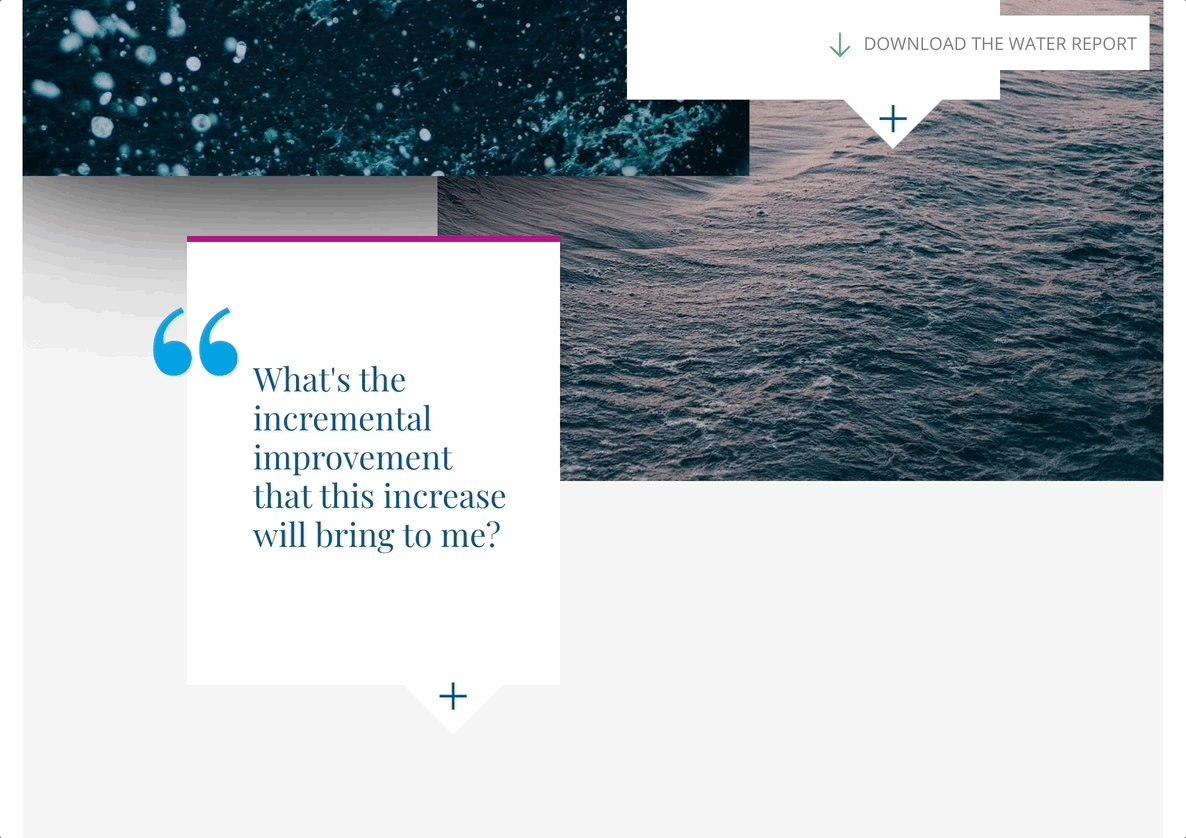
Popups & Toggles
Reduce clutter and gain insight into what the audience is most interested in through click analytics.
Subtle Animations
Balance the content with subtle animations to make even the most static portions of the layout come to life.
Final Design
Results &
Learnings
Upon concluding the design sprint, the Black + Veatch team were very satisfied with the Report Teaser, and felt more confident about moving forward with creating content on their own. The design team went on to create dozens more landing pages and microcontent pieces to compliment their blog posts, trend reports, and offerings pages. The experience was featured within their website and saw thousands of interaction clicks, including hundreds more to download the full report.
From the design sprint, I was able to learn about what it takes to quickly organize and conduct a successful workshop with clients, asking the right questions, and fostering a creative and collaborative workflow for teams of various sizes and skillsets- reducing the amount of time and energy it would take to run similar sessions while not sacrificing quality or value. With more time, we would have been able to produce variations for Mobile and Tablet devices and develop a scalable template for other sectors and services.